41 chartjs axis label color
› docs › latestLinear Radial Axis | Chart.js Nov 14, 2022 · color: Color: Yes: Yes: Chart.defaults.borderColor: The color of the grid lines. If specified as an array, the first color applies to the first grid line, the second to the second grid line, and so on. display: boolean: true: If false, do not display grid lines for this axis. lineWidth: number: Yes: Yes: 1: Stroke width of grid lines. MATHEMATICA tutorial, Part 2: 3D Plotting - Brown University By default, regions matching the color at the corner of the image are made transparent. Alternatively, you can explicitly specify which color to make transparent by adding the option "TransparentColor" → White to label3D (instead of White, the color can be anything you like). label3D [s_, pos_, xVec_, tiltAngle_, opts : OptionsPattern []] :=
Chart JS invert axes and change line color - Stack Overflow Chart.js 3.6.2, Angular 10: Logarithmic Line chart Y-Axis problems. How to set and keep Y-Axis properties, even when data changes? Hot Network Questions
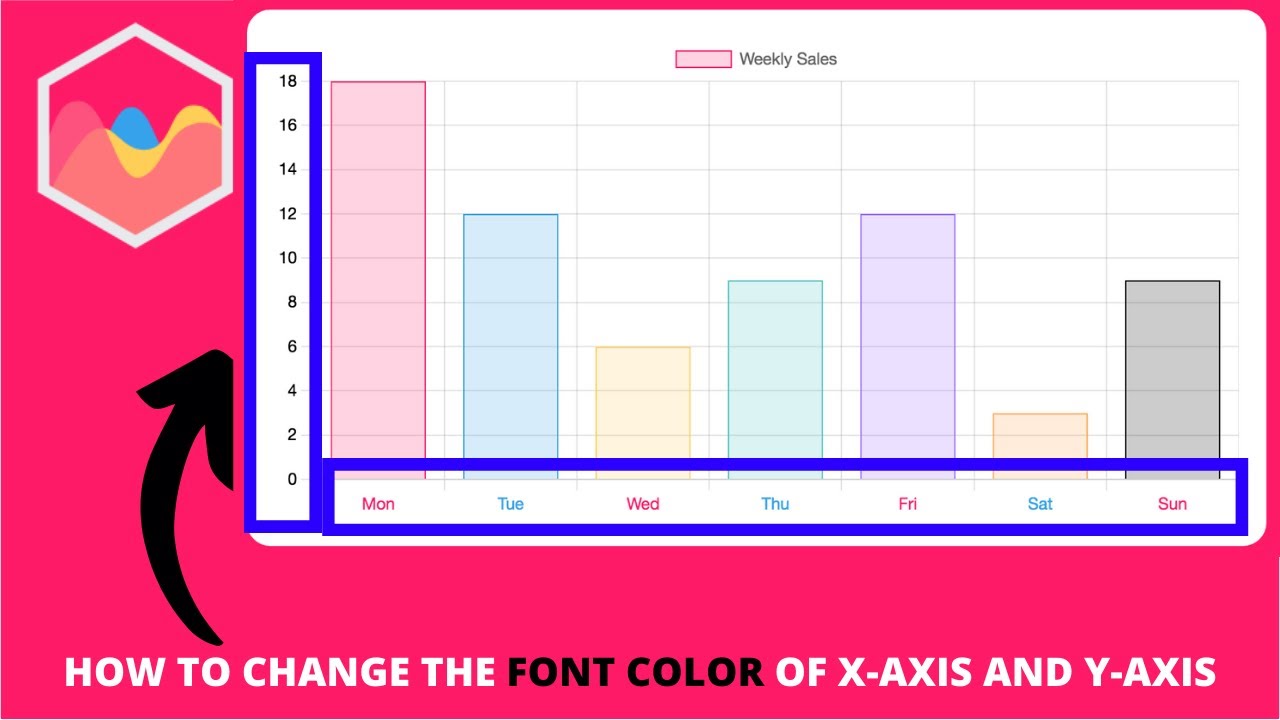
Chartjs axis label color
Frames, ticks, titles, and labels — PyGMT Axis labels Axis labels, in GMT simply called labels, can be set by passing x+l label (or starting with y if labeling the y-axis) to the frame parameter of pygmt.Figure.basemap . The map boundaries (or plot axes) are named as West/west/left ( W , w , l ), South/south/bottom ( S , s , b ), North/north/top ( N , n , t ), and East/east/right ( E ... mlab: Python scripting for 3D plotting — mayavi 4.8.2.dev0 documentation The color of the objects created by a plotting function can be specified explicitly using the 'color' keyword argument of the function. This color is then applied uniformly to all the objects created. If you want to vary the color across your visualization, you need to specify scalar information for each data point. Label x-axis in scatter plot with numbers but without scaling the axis ... Label x-axis in scatter plot with numbers but without scaling the axis I have a scatter plot with a variable (y-axis) related to batch numbers (x-axis). So let's say there are batch numbers 1001, 1002, 1101, 1102, 1103, 1104, 1201, 1202, 1203. In the scatter plot I want the x-axis to show these batch number.
Chartjs axis label color. Dashboard - NCERT Dashboard. ABBREVIATION. CLCPLO&IE : Curriculum, Learner centered Pedagogy, Learning Outcomes and Inclusive Education. DS-PQCS&HSE : Developing Social - Personal Qualities and Creating Safe and Healthy School Environment. AIL : Art Integrated Learning. SBA : School Based Assessment. HWS : Health and Well-being in Schools. › docs › latestLine Chart | Chart.js Nov 14, 2022 · label: The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on ... stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · As of 2022 and using ChartJS v3.7.1 you can use the code below. Note that it is based on the JSBin snippets in doub1ejack's answer but these were not up to date and wouldn't work with the latest ChartJS version, mainly because the path to charts' data changed (now being yourChart._metasets[0]._dataset.data). How to Create Bar Charts in ActivePresenter 9 Fill the axis label of the corresponding axis with a single color. Enter a new name of the axis label in the Text field. Moreover, change the font name, font size, bold, and/or italicize the axis label as your like. If you don't want to show the axis label, select Text No Fill . Note: The Secondary Vertical axis has no tick labels and axis label.
Python Matplotlib Change Axis Labels Legend From Bold To Regular Matplotlib.pyplot.xlabel (xlabel, fontdict=none, labelpad=none, loc=none , **kwargs) the following are the parameters that were used: xlabel: indicates the text of the label. labelpad: specify space, in points, from the bounding box of the axes, including ticks and tick labels. loc: specify the location of the label. R Graphics Cookbook, 2nd edition 3.4 Using Colors in a Bar Graph 3.5 Coloring Negative and Positive Bars Differently 3.6 Adjusting Bar Width and Spacing 3.7 Making a Stacked Bar Graph 3.8 Making a Proportional Stacked Bar Graph 3.9 Adding Labels to a Bar Graph 3.10 Making a Cleveland Dot Plot 4 Line Graphs 4.1 Making a Basic Line Graph 4.2 Adding Points to a Line Graph pandas/generic.py at main · pandas-dev/pandas · GitHub Test whether a key is a label reference for a given axis. To be considered a label reference, `key` must be a string that: - (axis=0): Matches a column label - (axis=1): Matches an index label: Parameters-----key : Hashable: Potential label name, i.e. Index entry. axis : int, default 0: Axis perpendicular to the axis that labels are associated with /PSTricks/pst-plot/psaxes - TeX When you have an intervall for one of the axes let's say from 1950...1972 , then it is not possible to choose an unit less than 2.95mm. In this case it is better to choose an internal interval from 0...22 and starting the axis label with the value 1950 . Multi axes Negative x axis Trigonometric labels Special x-axis values
Naive complex-valued electrical inversion — pyGIMLi - Geophysical ... Section Navigation Mesh generation. Meshing the Omega aka. BERT logo; CAD to mesh tutorial; Extrude a 2D mesh to 3D react chartjs 2 - Update border color in chart.js - Stack Overflow Chart.js label color. 240. Set height of chart in Chart.js. 4. ChartJS Line chart cut off at the top and bottom. 4. Change border color on legend in Chart.js. Hot Network Questions How to label jars so the label comes off easily? CGAC2022 Day 9: Playing with bits Where does the idea of selling dragon parts come from? ... Python Y Axis Label Clustered Matplotlib Stack Overflow Creating Local Server From Public Address Professional Gaming Can Build Career CSS Properties You Should Know The Psychology Price How Design for Printing Key Expect Future... Date Labels on X-axis not matching Chart data | CanvasJS Charts So, I'd like to convert this potentially using the labelFormater property like so labelFormatter: function ( e ) { return e.value - 1day } Here is a jsfiddle of my issue. Notice how the axisX labels do not match the data points on the chart. Viewing 1 post (of 1 total) Tagged: Date and Date Label
HTML Forms: Adding a Color Background to Input Boxes - Web-Source.net HTML Forms: Adding a Color Background to Input Boxes HTML Forms: Using CSS (Cascading Style Sheets) Style Tags to Add a Color Background to Input Boxes You can use CSS (Cascading Style Sheets) Style Tags to add a color background to your form input boxes. The INPUT tag is used to create input fields within a web page form.
change axis labels python Example 2: Rotate X-axis labels in Matplotlib on Pandas Dataframe. The first example was very simple. Now, let's plot and rotate labels on the dynamic dataset. For example, I have a forex pair dataset for the EURUSD pair. And I want to plot the line chart on the pair. If you simply plot the line chart then you will get the x-axis values randomly.
Axis Customization in Blazor Charts Component | Syncfusion Axis Customization in Blazor Charts Component. 9 Dec 2022 11 minutes to read. Axis crossing. An axis can be positioned in the chart area using CrossesAt and CrossesInAxis properties. The CrossesAt property specifies the values (numeric, datetime or logarithmic) at which the axis line has to be intersected with the vertical axis or vice-versa, and the CrossesInAxis property specifies the axis ...
chartjs.cn › docs文档 | Chart.js 中文网 Chart. defaults. global = {// Boolean - Whether to animate the chart animation: true, // Number - Number of animation steps animationSteps: 60, // String - Animation easing effect // Possible effects are: // [easeInOutQuart, linear, easeOutBounce, easeInBack, easeInOutQuad, // easeOutQuart, easeOutQuad, easeInOutBounce, easeOutSine, easeInOutCubic, // easeInExpo, easeInOutBack, easeInCirc ...
Using Basic Plotting Functions - Video - MATLAB - MathWorks This includes the hold on/hold off commands, docking and undocking plots, and the axes toolbar, all of which allow you to manipulate your plot's location. Finally, the video covers options for changing a plot's appearance. This includes adding titles, axes labels, and legends, and editing a plot's lines and markers in shape, style, and color.
› docs › latestChart.js - v4.0.1 | Chart.js #ChartDataset. Ƭ ChartDataset: DeepPartial<{ [key in ChartType]: Object & ChartTypeRegistry[key]["datasetOptions"] }[TType]> & ChartDatasetProperties ...
Matplotlib Tutorial 3 Axes Labels Legend Grid - Otosection Creating Local Server From Public Address Professional Gaming Can Build Career CSS Properties You Should Know The Psychology Price How Design for Printing Key Expect Future...
› docs › chartGetting Started – Chart JS Video Guide 5. Background Color Option in Chartjs Plugin Datalabels in Chart.js; 6. Border Color Option in Chartjs Plugin Datalabels in Chart.js; 7. Border radius option in Chartjs Plugin Datalabels in Chart.js; 8. Display option in Chartjs Plugin Datalabels in Chart.js; 9. Color and font option in Chartjs Plugin Datalabels in Chart.js; 10.
Stacked Bar Chart In React Native Free Table Bar Chart Creating Local Server From Public Address Professional Gaming Can Build Career CSS Properties You Should Know The Psychology Price How Design for Printing Key Expect Future...
How to Add Secondary Axis to a Pivot Chart in Excel? Click any of the blue bars which represent the sum of price, then right-click to open a menu box. Select "Format Series" and then click the "Secondary Axis" option. Our chart will now look like the one shown below: Step 5 Right-click on the blue area and select Change Series Type, which will open a new pop-up window.
How To Show Multiple Datasets In Tooltip In Chart Js Creating Local Server From Public Address Professional Gaming Can Build Career CSS Properties You Should Know The Psychology Price How Design for Printing Key Expect Future...
Axis Tick Positions And Tick Labels Of A Python Matplotlib Plot By default matplotlib itself marks the data points on the axes but it has also provided us with setting their own axes having ticks and tick labels of their choice. methods used: plt.axes (*args, emit=true, **kwargs): for setting the axes for our plot with parameter rect as [left,bottom,width,height] for setting axes position. python matplotlib.
› scatter-multi-axisScatter - Multi axis | Chart.js Nov 14, 2022 · config setup actions ...
Overlaying base R graphics Any additional elements can be overlayed by running commands after generating the plot. The x-axes are integer values [1,2,3,…] for each violin. The y-axes are continuous values as displayed. The following plotting elements are supported for example: points, lines, polygon. It is also possible to modify plotting parameters with: title, axis ...
Label x-axis in scatter plot with numbers but without scaling the axis ... Label x-axis in scatter plot with numbers but without scaling the axis I have a scatter plot with a variable (y-axis) related to batch numbers (x-axis). So let's say there are batch numbers 1001, 1002, 1101, 1102, 1103, 1104, 1201, 1202, 1203. In the scatter plot I want the x-axis to show these batch number.
mlab: Python scripting for 3D plotting — mayavi 4.8.2.dev0 documentation The color of the objects created by a plotting function can be specified explicitly using the 'color' keyword argument of the function. This color is then applied uniformly to all the objects created. If you want to vary the color across your visualization, you need to specify scalar information for each data point.
Frames, ticks, titles, and labels — PyGMT Axis labels Axis labels, in GMT simply called labels, can be set by passing x+l label (or starting with y if labeling the y-axis) to the frame parameter of pygmt.Figure.basemap . The map boundaries (or plot axes) are named as West/west/left ( W , w , l ), South/south/bottom ( S , s , b ), North/north/top ( N , n , t ), and East/east/right ( E ...










![Solved]-Chart JS Line Graph multitooltipkey background color ...](https://i.stack.imgur.com/DHVev.jpg)









![Idea] Customize axis label color / fonts · Issue #38 · ankane ...](https://user-images.githubusercontent.com/313806/52263345-91f1e500-2937-11e9-9ba7-3a203ea2155c.jpg)


















Post a Comment for "41 chartjs axis label color"